之前介紹SASS Maps 三個function項目,接著繼續用簡單範例解釋後面3個項目
map-keys($map) map-values($map) map-has-key($map, $key)
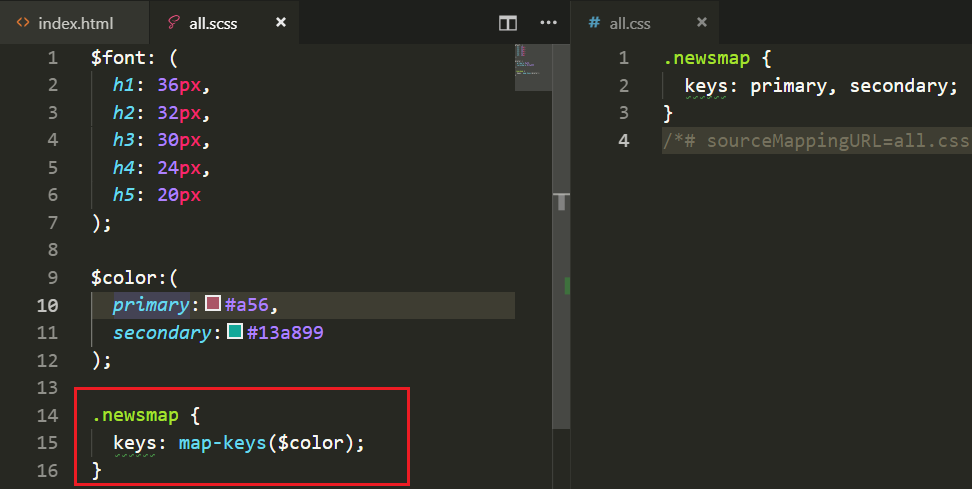
列出指定map裡面的全部key,在此為$color裡面的primary和secondary
如下圖

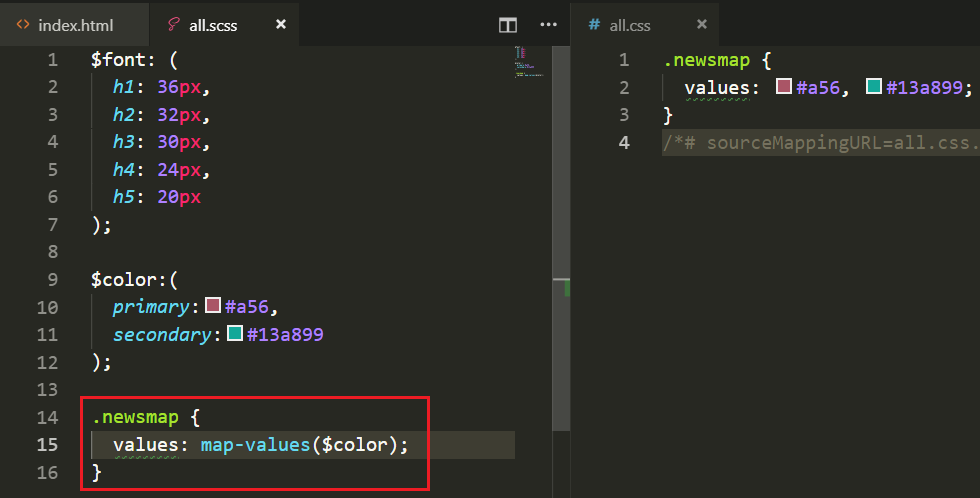
列出指定map裡面的全部value,在此為$color裡面的a56和13a899
如下圖

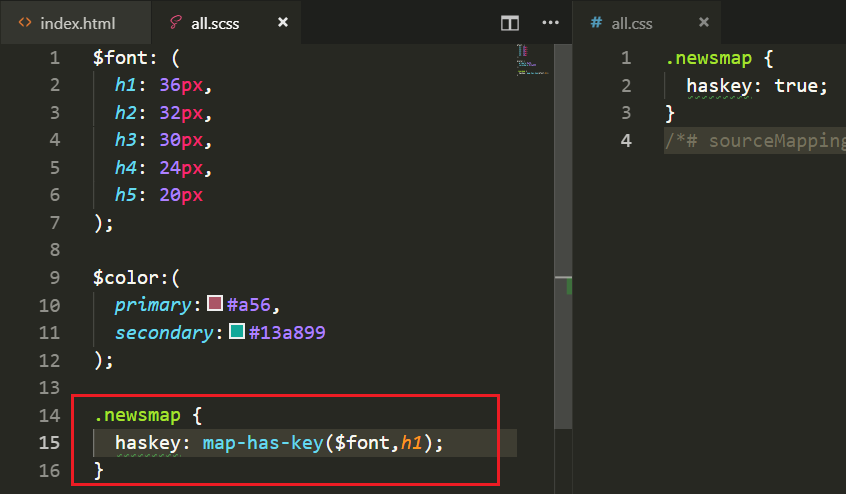
在此為確認$font這個map中是否有h1,有的話就回傳true,沒有就傳false
如下圖

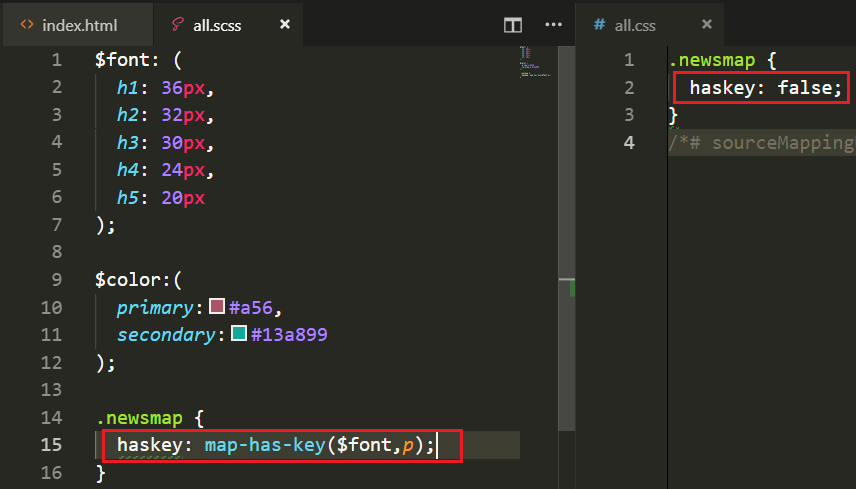
如果設定沒有的key,如p,則他會回傳false

參考文件
youtube:Maps in SASS: SASS Tutorials #6 : https://youtu.be/P-fhiNDphec
文件:
Sass Maps : http://www.w3cplus.com/preprocessor/sass-maps.html
初探 Sass Maps 與使用介紹 : http://muki.tw/tech/sass-maps-introduce/
[翻譯]介紹Sass Maps:用法跟例子 : http://t.cn/EZDgybi
